React js
What is react js?

React js is a free, open source, frontend JavaScript library that is used to build user interfaces.it is owned by Meta organization. React React-js can be used to develop single page applications, mobile applications .
When I first learned about JavaScript, I only knew that we can use JavaScript only for doing some transactions and rendering things based on the id and class names of html elements. But with the help of react, we can develop the entire frontend part only by using react-js. React-js offers a simpler programming model and better performance.
React features

When we develop the frontend using react js there is only has a one single html page, according to the URI that we visit it renders the related components to that single html page.
JSX

JSX is JavaScript syntax extension. When we are developing web pages using react js it is not mandatory to use JSX as the extensions. But it is the recommended way. We can also use .js extension as usual.
Components

A Component is one of the core building blocks of React.
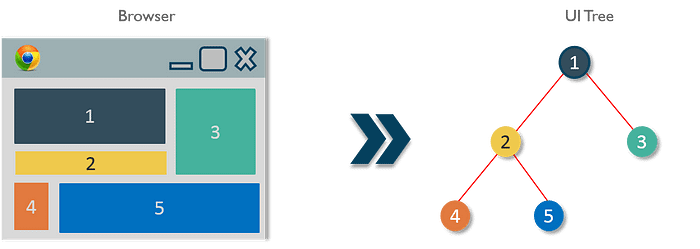
In react-js all are component based. That means everything that we are going to develop is a component in react.
As an example, if we get a navigation bar, footer, side bar, they are three separate components. Because of the react component-based architecture, performance and reusability are very high.
When we discuss components in react, there are two types of components,
1 .Functional components
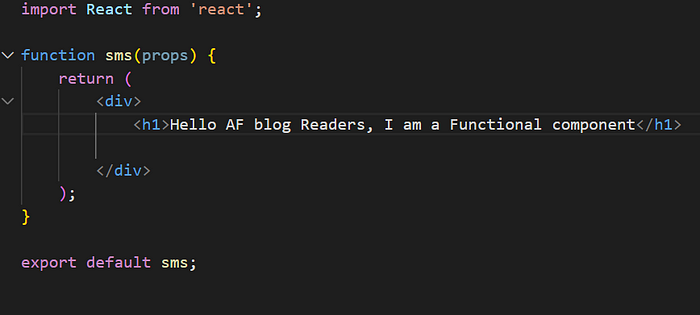
Functional components are only simple JavaScript functions. We can create a functional component in React by writing a JavaScript function. Functional components are independent and they are not aware about other components in the application.

2 .Class components.
Class components are more complex that functional components .Class components are not independent and they ca pass data between components. But because of the high complexity of class components most of developers nowadays use functional components over class components.

I also stared developing react components using class components but then I moved to functional components because it is very understandable than class components.
Rendering Components
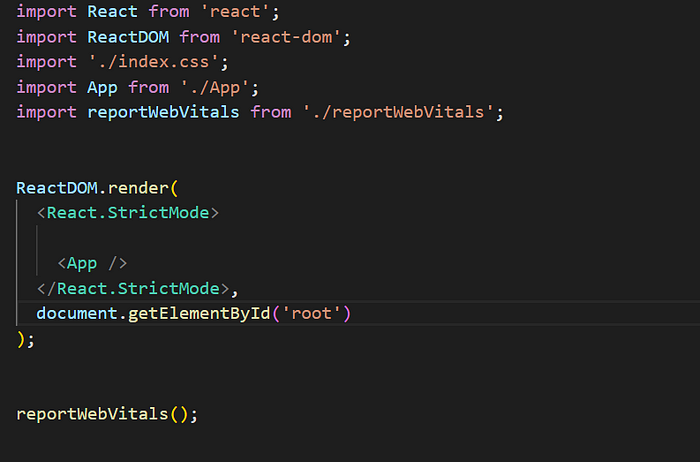
In React we can also render user-defined components. In order to render a component in React we need to initialize an element with a user-defined component and pass this element as the first parameter to ReactDOM.render() or we can directly pass the component as the first argument to the ReactDOM.render() method.

Let’s build a simple React App
Creating a simple react app is very simple. We need only provide one single command, then we can have a simple react application within no time. It comes with full packaging of inbuild server, Webpack, Babel, ESLint, Testing configuration and lot more.
The command is,
npx create-react-app <application name>
npm is a tool that use to install packages. npx is a tool that use to execute packages.
npx = node package executer
After the npx create-react-app <application name> your react application will created with the name that you given.
Now we need to go to that project folder using command,
cd <application name>
After that type npm start and hit enter.
Your my-app application will get open in the browser. It should be hosted at http://localhost:3000/ URL.
I hope you found this useful. I would like to hear from you so feel free to drop a comment or connect with me via LinkedIn.
